Algorithmen entscheiden nicht nur darüber, was in unseren Social-Media-Feeds auftaucht. In Österreich helfen sie bereits dabei zu analysieren, wie groß die Chancen von Arbeitssuchenden auf dem Markt sind. In manchen US-Bundesstaaten greifen Richter*innen sogar bei der Urteilsfindung auf sie zurück. Je größer die Entscheidungsgewalt von Algorithmen wird, desto dringender ist die Frage zu klären, wie man ihnen Fairness beibringt.
Algorithmen Ethik einzuprogrammieren, ist im Detail ein sehr technisches und damit für viele Menschen sperriges Thema. Dass es sich trotzdem journalistisch greifbar aufbereiten lässt, zeigte im Oktober ein spannender Beitrag vom MIT Technology Review mit dem Titel "Can you make AI fairer than a judge? Play our courtroom algorithm game".
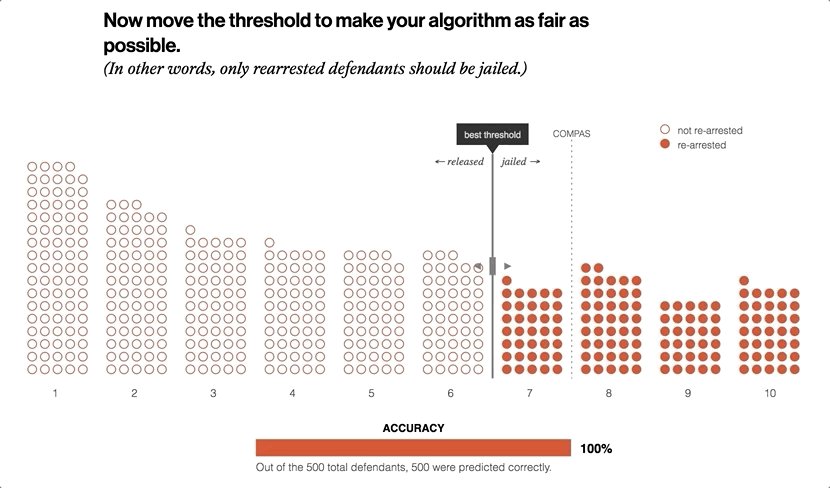
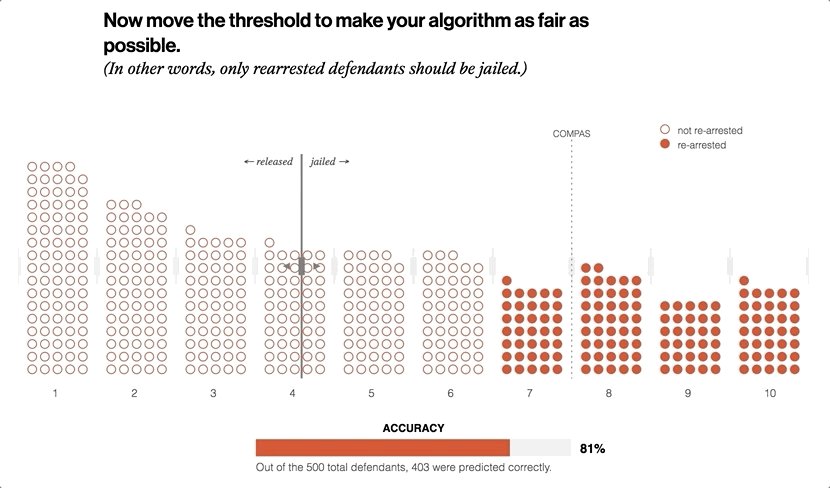
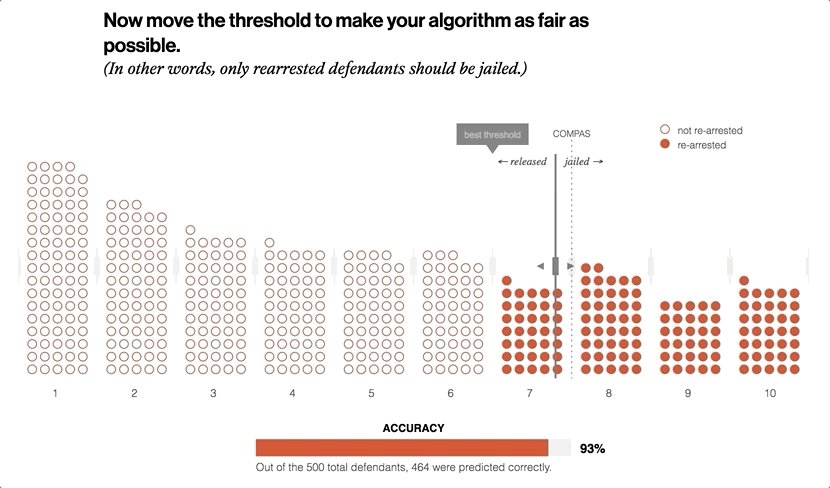
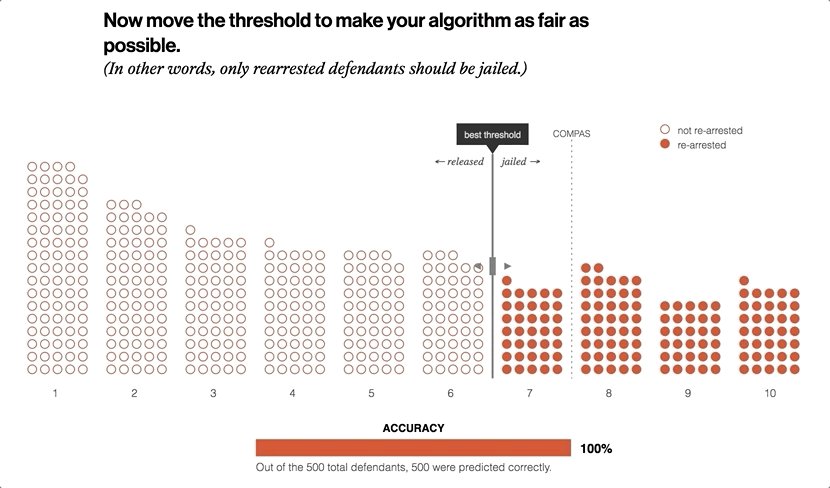
Die Autor*innen Karen Hao und Jonathan Stray beschreiben in ihrem Beitrag den Einsatz von Algorithmen im US-Rechtssystem. Um anschaulich zu erklären, warum es schwierig ist, dem Code Fairness beizubringen, nutzen sie interaktive Messlatten. Mit ihnen sollen die Leser*innen selbst Entwickler*innen spielen, um den Algorithmus fair zu gestalten.

Wie haben Hao und Stray den Beitrag konzipiert? Und mit welchen Tools koordiniert man ein Team, das an der Produktion eines solchen Stücks beteiligt ist? Karen Hao hat mir ein paar Fragen zur Entwicklung des "Can you make AI fairer than a judge?"-Beitrags beantwortet.
Karen, in einem Tweet schreibst du, das Stück sei die größte Story gewesen, an der du bisher gearbeitet hast. Wie hast du dich dem Beitrag genähert?
Ich habe den ersten Entwurf mit Stift und Papier geschrieben und dabei skizziert, wie sich die Wörter und Grafiken miteinander vermischen sollen. Nachdem sich mein Co-Autor Jonathan Stray und ich auf einen groben Verlauf geeinigt hatten, haben wir den Text und Grafiken zusammen ausgearbeitet und während des gesamten Prozesses Benutzertests durchgeführt, um sicherzustellen, dass die Leser das Stück gut verstehen.
Wie liefen diese Tests ab?
Am Anfang baten wir Leute, die noch nie von der Geschichte gehört hatten, sie zu lesen. Wir saßen daneben und ließen sie darüber sprechen, was sie bei jeder Grafik zu tun glaubten. Durch diesen Prozess konnten wir schnell feststellen, was verwirrend war. In späteren Phasen haben wir die Testpersonen gebeten, das Stück ohne uns zu lesen und zu prüfen, an welchen Stellen sie ohne unsere Hilfe stecken bleiben.
Am Ende waren sechs Personen daran beteiligt, den Beitrag inklusive Code und Design zu produzieren. Wie habt ihr euch in diesem Team organisiert?
Hauptsächlich habe ich mit meinem Co-Autor Jonathan zusammengearbeitet. Wir haben versucht, uns einmal pro Woche per Videokonferenz zu treffen, es gab aber auch eine Zeit, in d erwir uns einen Monat lang nicht gesprochen haben. Ungefähr drei Wochen lang konnten wir uns persönlich treffen und mehrere Arbeitstage zusammen der Arbeit widmen konnten.
Welche Tools habt ihr bei der Arbeit verwendet?
Zum gemeinsamen Coden haben wir zuerst Observable Notebook zum Erstellen von visuellen Grafikentwürfen verwendet und dann Sublime und Github für die endgültigen Grafiken. Zum gemeinsamen Schreiben haben wir Google Docs benutzt. Die Kommunikation zwischen den Meetings fand über Slack statt. Da Jonathan remote gearbeitet hat, habe ich dann alle Treffen mit unseren Designern durchgeführt und die Ergebnisse mit Jonathan geteilt. Nach jedem Entwurf wurde der gesamte Vorgang über Google Docs bearbeitet. In der letzten Phase haben wir Prüfer hinzugezogen, die wir über E-Mail und Google Docs koordiniert haben – keine Besprechungen erforderlich. Und wir haben keine Workflow-Management-Tools verwendet.
In der Geschichte steckt viel Arbeit und Mühe. Wie kam sie bei eurem Publikum an?
Aus den Daten, die wir haben, geht hervor, dass die Story eine höhere Lesezeit und eine viel höhere Returning Read Rate hatte – die Anzahl der Personen, die zurückkamen, um die Story erneut zu lesen – als unsere durchschnittliche Story.
Dieser Beitrag ist Teil einer Reihe, in der ich inspirierende journalistische Formate aus 2019 vorstelle. Hier findest du die Übersicht aller Beiträge.

No Comments.